文字色と背景色の明暗の差(コントラスト)が低いデザインは、環境やユーザーによって読みにくいサイトになってしまいます。
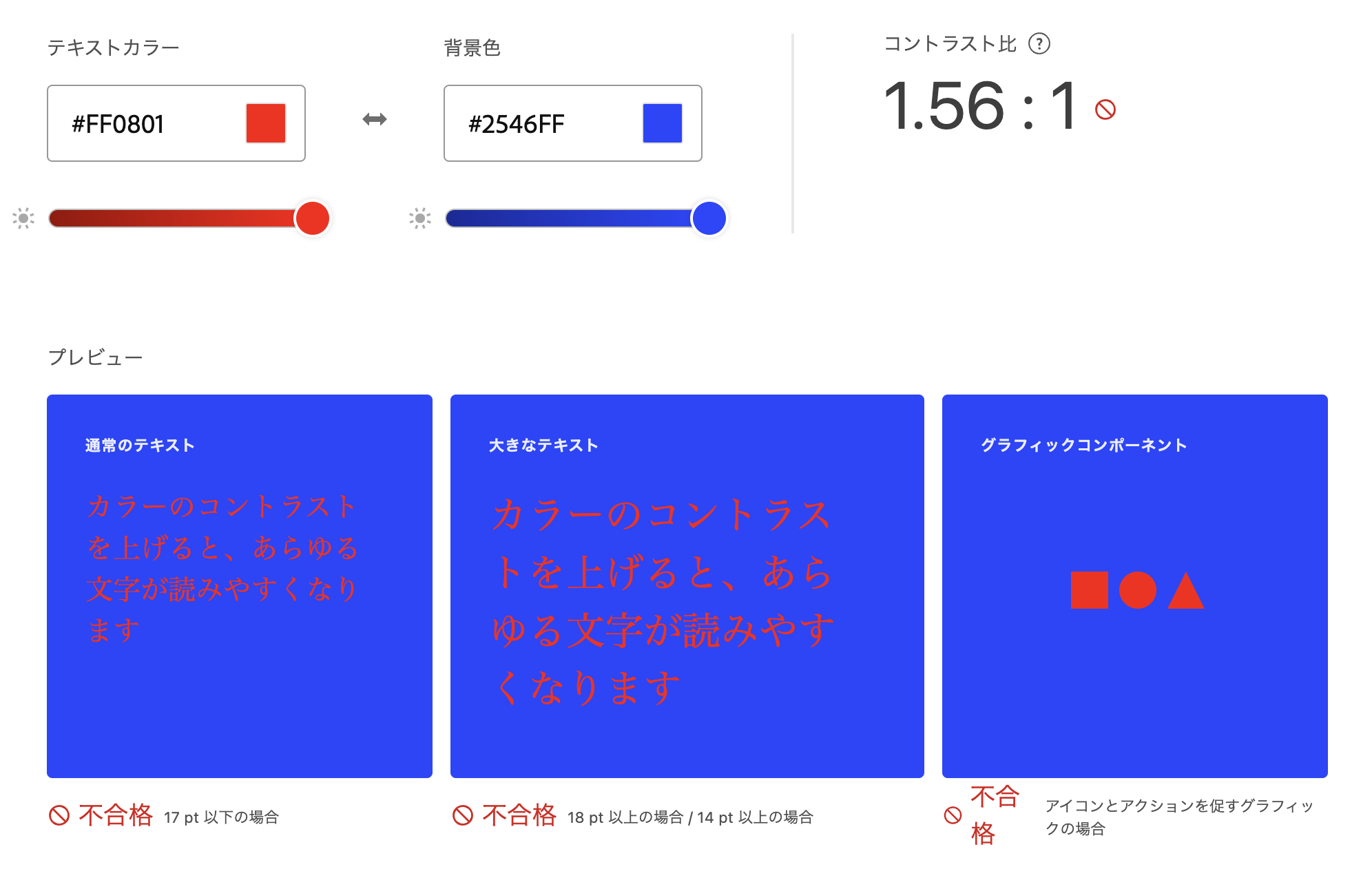
青背景に赤字だと目がチカチカしたり、

淡いトーンでまとめようとし過ぎて可読性が恐ろしく低下してしまったり。

テキストや画像の表示色と背景色のコントラスト比が極端に低いと読むことが困難になりますし、判別できないユーザーが増加してしまいます。
最もコントラストが高い組み合わせは黒と白で、コントラスト比は21:1です。
読みにくい画像が続いた後なので安心しますね。

ただ、コントラスト比が高ければ正解ではないのがWebデザインの難しいところ。
長文や長時間読み続けることを前提としているなら、コントラスト比が強ずぎると目が疲れてしまいやすいのです。
W3C Webコンテンツアクセシビリティガイドラインでは、通常サイズのテキストに対しては 4.5:1 以上のコントラスト比が必要 だとしています。
1.4.3 コントラスト (最低限) : テキスト 及び 文字画像 の視覚的提示に、少なくとも 4.5:1 の コントラスト比 がある。ただし、次の場合は除く: (レベル AA)
- 大きな文字: サイズの大きな テキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
- 付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではない ユーザインタフェース コンポーネント の一部である、 純粋な装飾 である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
- ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
誰でも、いつでも、情報にアクセスできるのがWebサイトの最大の利点 なのですが、コントラストを含めたアクセシビリティを考慮しないデザイナーが一定数存在してしまうのも残念な事実だったりします。
アクセシビリティの悪さは操作性の悪さ
に繋がります。
操作性(UI)が悪いサイトは必然的に離脱率が上がりますので、コンバージョン率の低いサイトとなってしまいます。結果の出せないWebサイトというわけです。
一方、表面的なおしゃれさだけではなく、アクセシビリティまでも考慮されたサイトは、結果的にSEOにも良い影響を与えます。
お客様がWebサイトを新しく作る目的は何でしたか?
その目的を達成するためにも、誰でもいつでもアクセスできるデザインと構造が適切で正しいコーディングが必要なのです。
しかしながら、サイト制作をしたいと望むお客様にここまで伝えるディレクターやデザイナー等の制作者側は一部だったりします。
ぱっと見おしゃれで、かっこよいデザインのサイトができあがれば満足ですか?
それだけではない、結果に繋がるサイトがお望みだったのでは?
Webアクセシビリティの重要性、そしてコンテンツのコントラスト比が必要だということを長々と語らせていただいた後で、今回の記事の本題に入ります。
文字などのコンテンツと背景のコントラスト比を簡単にチェックできるツールをいくつかご紹介します。
Webデザイン、コーディングする時は、背景色と文字色のコントラスト比も意識しませんか。