スマホ時にサイトが横揺れする原因
サイト制作時にスマートフォン表示をした場合、グラグラと横揺れしてしまう現象に遭遇することがよくあります。
横揺れの原因はガジェットの画面サイズより大きな要素が存在しているから。
はみ出してしまっている部分だけ無駄にスクロールをしていることでグラグラしている状態です。
ただ、制作が進んだ後ではみ出している要素を特定するのは大変な作業です。
そこで、少しでも楽にサイズオーバー要素を特定する方法を2つご紹介します。
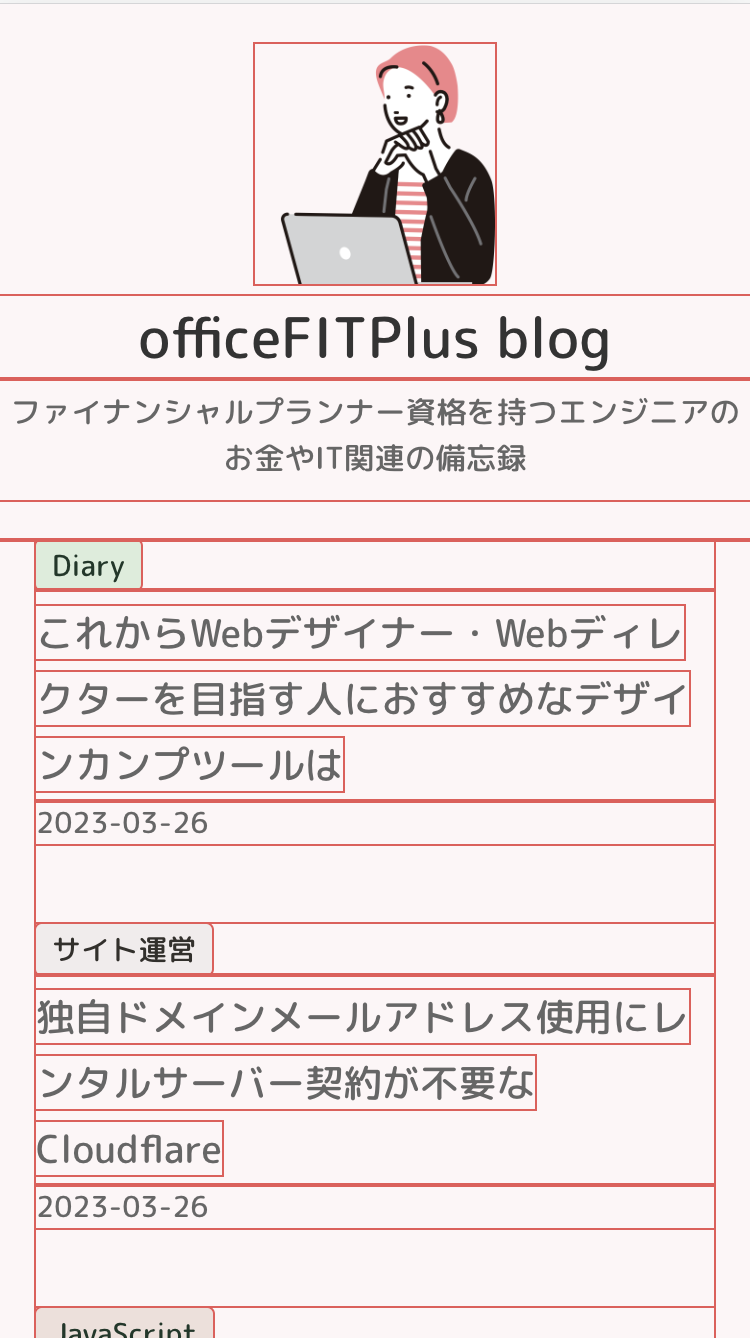
1つ目はCSSで要素にアウトラインの線を引き、視覚的に特定しやすくする方法です。
CSSでアウトライン表示する手順
- デベロッパーツールを開く(Cmd+Option+i)
- 要素タブを開く
- 以下のコードをスタイルルールに追加する
* {
outline: 1px solid #eb5757;
}
*で指定した通り、全ての要素に外枠が付与されるので、どの要素がはみ出しているのかすぐに目でわかるようになります。

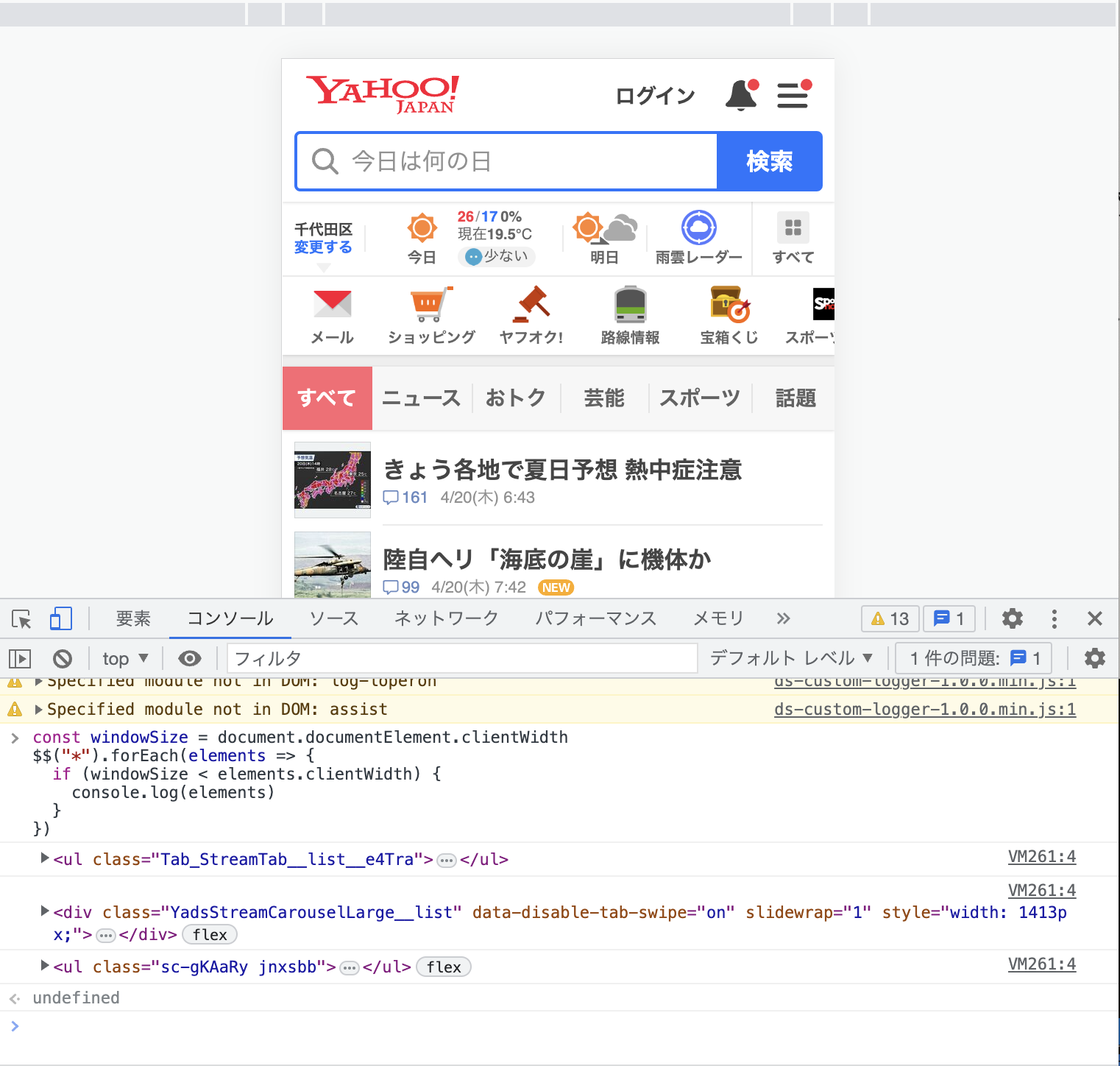
JavaScriptではみ出した要素を特定する手順
- デベロッパーツールを開く(Cmd+Option+i)
- コンソールタブを開く
- 以下のコードをコンソールに追加してリターンキーで実行する
const windowSize = document.documentElement.clientWidth
$$("*").forEach(elements => {
if (windowSize < elements.clientWidth) {
console.log(elements)
}
})
はみ出した要素がコードの下に一覧で出力されます。

スマホ時の不要な横スクロールはユーザー体験を損ねる要因となります。
原因を早く特定して改善しましょう。